MENJADIKAN Tampilan Blog Responsive atau Mobile Friendly dimaksudkan agar blog kita lebih mudah terindeks mesin pencari Google (SEO Friendly).
Tampilan blog responsive juga agar blog ramah pengguna (user friendly) karena mayoritas pengguna internet sekarang menggunakan HandPhone/SmartPhone atau Mobile Devices untuk internetan.
Tips edit atau modifikasi template bawaan blog menjadi responsuve ini di-share oleh Kompi Ajaib.
Langkah Pertama
Nonaktifkan navbar Blogger: Layout (Tata Letak) > edit gadget "Navbar" > pilih option "OFF" untuk menonaktifkan navbar.
Langkah Kedua
Cari kode di bawah ini:
.post-body img, .post-body .tr-caption-container {
padding: $(image.border.large.size);
}.post-body img, .post-body .tr-caption-container {
padding: 0;
width:auto;
max-width:100%;
height:auto;
}Cari kode di bawah ini:
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if><meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
Simpan kode CSS Responsive berikut ini di atas kode </head>
Langkah Kelima: Save! Simpan Template!
<style type='text/css'>
@media screen and (max-width:1024px){
body,.content-outer, .content-fauxcolumn-outer, .region-inner {width:100%!important;min-width:100%!important;padding:0!important}
body .navbar {height: 0!important;}
.footer-inner {padding: 30px 0px!important;}
}
@media screen and (max-width: 603px){
.main-inner .columns {padding-right: 0!important;}
.main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;}
}
</style>
Kini template default blogger yang Anda gunakan sudah responsive.
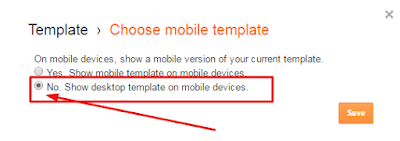
Karena template blog Anda kini sudah responsive, maka sebagaimana umumnya setting responsive blogger template, setting template Anda menjai begini:
Save! Kini silakan cek di Mobile-friendly test Google dan di Am I Responsive.*
Karena template blog Anda kini sudah responsive, maka sebagaimana umumnya setting responsive blogger template, setting template Anda menjai begini:
Save! Kini silakan cek di Mobile-friendly test Google dan di Am I Responsive.*



wahh, baru tahu dan perlu dicoba nih
ReplyDeleteYa, itulah Cara Membuat Responsive Template Asli Bawaan Blogger
Delete